Objectives
Rebuild the iot web site using semantic-ui
Setup
The starting point for this lab is the final version of the project from the last lab:
- Download Archive: https://github.com/wit-computing/iot-web/releases/tag/V07
This is the project structure here:
└── public
├── assets
│ └── images
│ ├── automotive.png
│ ├── banner.jpg
│ ├── ctrg.png
│ ├── iot
│ │ ├── data
│ │ │ ├── data-1.png
│ │ │ ├── data-2.jpeg
│ │ │ └── data-modules.png
│ │ ├── devices
│ │ │ ├── devices-1.png
│ │ │ ├── devices-2.png
│ │ │ └── devices-modules.png
│ │ ├── maths
│ │ │ ├── maths-1.png
│ │ │ ├── maths-2.jpg
│ │ │ └── maths-modules.png
│ │ ├── networks
│ │ │ ├── networks-1.jpeg
│ │ │ ├── networks-1.png
│ │ │ ├── networks-modules.png
│ │ │ └── neworks-3.png
│ │ ├── programming
│ │ │ ├── programming-1.png
│ │ │ ├── programming-2.jpeg
│ │ │ └── programming-modules.png
│ │ ├── project
│ │ │ ├── project-1.png
│ │ │ ├── project-2.jpeg
│ │ │ └── project-modules.png
│ │ └── timeline.png
│ ├── tssg.png
│ └── wit-crest.png
├── index.html
├── strands
│ ├── data.html
│ ├── devices.html
│ ├── maths.html
│ ├── networks.html
│ ├── programming.html
│ └── project.html
└── style.cssMake sure you can see this structure in Windows Explorer / Mac Finder.
semantic.css
The first step is to download and save the semantic style sheet. Download from here:
Download the archive from the link shown below (don't attempt to rebuild the framework from source)

and expand it. It will look like this:
Semantic-UI-CSS-master
├── LICENSE
├── README.md
├── components
│ ├── accordion.css
│ ├── accordion.js
│ ├── ...
│ ├── ...
│ ├── visibility.min.js
│ ├── visit.js
│ └── visit.min.js
├── package.js
├── package.json
├── semantic.css
├── semantic.js
├── semantic.min.css
├── semantic.min.js
├── t.md
└── themes
└── default
└── assets
├── fonts
│ ├── icons.eot
│ ├── icons.otf
│ ├── ...
│ └── icons.woff2
└── images
└── flags.pngRename the folder to semantic. and copy into the assets folder of your project. Your project structure should look something like this:
└── public
├── assets
│ └── images
│ ├── automotive.png
│ ├── banner.jpg
│ ├── ctrg.png
│ ├── iot
...
│ └── semantic
│ ├── LICENSE
│ ├── README.md
│ ├── components
│ │ ├── accordion.css
....
.....
│ ├── package.js
│ ├── package.json
│ ├── semantic.css
│ ├── semantic.js
│ ├── semantic.min.css
│ ├── semantic.min.js
│ └── themes
│ .....
├── index.html
├── strands
│ ├── data.html
│ ├── devices.html
│ ├── maths.html
│ ├── networks.html
│ ├── programming.html
│ └── project.html
└── style.cssFirst Steps...
Open index.html and introduce a link to the style sheet we downloaded in the last step:
<link rel="stylesheet" href="assets/semantic/semantic.css">This goes into the <head> section of index such that it will look like this:
index.html
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Open+Sans" />
<link rel="stylesheet" href="assets/semantic/semantic.css">
<link type="text/css" rel="stylesheet" href="style.css" media="screen"/>
<title>BSc in the Internet of Things</title>
</head>We will also replace the current stylesheet with the following:
style.css
.banner {
background: url("assets/images/banner.jpg") top center;
background-position: top center;
color: white;
height:300px;
}The page is now back to being unformatted - where we started last week - as we have removed almost all of the style sheet rules.
The site will look like this again:

Container
The <body> of our index page looks like this:
<body>
<header id="header">
<h2>
<img class="header-crest-img" src="assets/images/wit-crest.png" alt="WIT Crest">
Department of Computing & Mathematics
</h2>
<h3> BSc (Hons) the Internet of Things </h3>
<hr>
</header>
<article class="banner">
<div id="summary">
<p>
BACHELOR OF SCIENCE (HONOURS)
</p>
<h3>
APPLIED COMPUTING IN THE INTERNET OF THINGS
</h3>
<h3>
Program your World!
</h3>
<p>
An exciting new level 8 Honours Degree for 2015. Combine Programming and Electronics and learn how to code cool devices, places and things. Be part of the next wave of innovation in Computing
</p>
</div>
</article>
<article id="curriculum">
<hr>
<section id="col1">
<h2><a href="strands/programming.html"> Programming </a></h2>
<p>
Learn a broad range of programming and problem solving skills, including exciting new platforms, software tools and languages. Use these skills to build apps for mobile, cloud and device based IoT applications. Evolve a porfolio of facinating aplications.
</p>
<h2><a href="strands/data.html"> Data Science </a></h2>
<p>
At the heart of many IoT applications is data: measurements, events alarms and other information that must be relayed, stored and ultimately turned into knowledge. Learn the fundamentals of modern approaches to data in this strand.
</p>
<h2><a href="strands/devices.html"> Devices </a></h2>
<p>
The 'Things' we connect to are often physical devices. These can range from simple temperature sensors to sophisticated control systems like traffic lights or cameras. Connecting to and interacting with the physical world is the subject of this strand.
</p>
</section>
<section id="col2">
<h2><a href="strands/networks.html"> Networks </a></h2>
<p>
This strand will explore modern networks and cloud technology. Be able to configure, network and manage all categories of computer systems from simple controlers to single board board computers, mobiles and full workstations.
</p>
<h2><a href="strands/project.html"> Project </a></h2>
<p>
Building exciting IoT projects in every semester of the programme. Your projects will combine skills acquired from the other strands and enable you to build a comprehensive an compelling portfolio of IoT applications and services.
</p>
<h2><a href="strands/maths.html"> Mathematics </a></h2>
<p>
Introduce foundation concepts for many of the more applied concepts in the other Strands. Learn mathematical techniques in a modern context and apply core principles in new an interesting ways.
</p>
</section>
</article>
<section id="sponsors">
<hr>
<h4> Supported by leading edge research at... </h4>
<p>
<img class="footer-img" src="assets/images/tssg.png" alt="TSSG">
<img class="footer-img" src="assets/images/ctrg.png" alt="CTRG">
<img class="footer-img" src="assets/images/automotive.png" alt="ATG">
</p>
</section>
<footer id="footer">
<hr>
<p class="footer-social-links">
<a href="http://www.facebook.com/witcomp"> facebook </a>
<a href="http://twitter.com/ComputingAtWIT"> twitter </a>
<a href="https://ie.linkedin.com/pub/computing-at-wit/a9/221/1b6"> linkedin </a>
</p>
</footer>
</body>Adjust it to the following:
<section class="ui container">
<header id="header">
... as before
</footer>
</section>This is your first Semantic-UI class - more or less replacing the margin: 0 auto we were previously using. You can read about the container class in semantic's documentation here:
Look at some example here to get a feel for the documentation:
Your page should look like this:

Segment
The cornerstone of many of the styles in Semantic-UI is the segment class:
Open the home page and locate the curriculum article. Make the following changes:
- remove all of the
ids andclasss currently in the file. - give the enclosing article the class
class="ui segment"
Your curriculum section should know look like this:
<article class="ui segment">
<hr>
<section>
<h2><a href="strands/programming.html"> Programming </a></h2>
<p>
Learn a broad range of programming and problem solving skills, including exciting new platforms, software tools and languages. Use these skills to build apps for mobile, cloud and device based IoT applications. Evolve a porfolio of facinating aplications.
</p>
<h2><a href="strands/data.html"> Data Science </a></h2>
<p>
At the heart of many IoT applications is data: measurements, events alarms and other information that must be relayed, stored and ultimately turned into knowledge. Learn the fundamentals of modern approaches to data in this strand.
</p>
<h2><a href="strands/devices.html"> Devices </a></h2>
<p>
The 'Things' we connect to are often physical devices. These can range from simple temperature sensors to sophisticated control systems like traffic lights or cameras. Connecting to and interacting with the physical world is the subject of this strand.
</p>
</section>
<section>
<h2><a href="strands/networks.html"> Networks </a></h2>
<p>
This strand will explore modern networks and cloud technology. Be able to configure, network and manage all categories of computer systems from simple controlers to single board board computers, mobiles and full workstations.
</p>
<h2><a href="strands/project.html"> Project </a></h2>
<p>
Building exciting IoT projects in every semester of the programme. Your projects will combine skills acquired from the other strands and enable you to build a comprehensive an compelling portfolio of IoT applications and services.
</p>
<h2><a href="strands/maths.html"> Mathematics </a></h2>
<p>
Introduce foundation concepts for many of the more applied concepts in the other Strands. Learn mathematical techniques in a modern context and apply core principles in new an interesting ways.
</p>
</section>
</article>In the browser it should appear:

Notice the frame around the section.
Do the same for:
header footer sponsors.ejs
i.e. replace the
<header id="header">with
<header class="ui segment">Also, remove the horizontal rulers (<hr>) form all includes. These sections should now be like this:
header
<header class="ui segment">
<h2>
<img class="header-crest-img" src="assets/images/wit-crest.png" alt="WIT Crest">
Department of Computing & Mathematics
</h2>
<h3> BSc (Hons) the Internet of Things </h3>
</header>footer
<footer class="ui segment">
<p class="footer-social-links">
<a href="http://www.facebook.com/witcomp"> facebook </a>
<a href="http://twitter.com/ComputingAtWIT"> twitter </a>
<a href="https://ie.linkedin.com/pub/computing-at-wit/a9/221/1b6"> linkedin </a>
</p>
</footer>sponsors
<section class="ui segment">
<h4> Supported by leading edge research at... </h4>
<p>
<img class="footer-img" src="assets/images/tssg.png" alt="TSSG">
<img class="footer-img" src="assets/images/ctrg.png" alt="CTRG">
<img class="footer-img" src="assets/images/automotive.png" alt="ATG">
</p>
</section>The pages will start to look like this:

Strands
We need to make similar adjustments to all of the pages in the strands folder.
Replace the head section with the version to include Semantic-ui
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Open+Sans" />
<link rel="stylesheet" href="../assets/semantic/semantic.css">
<link type="text/css" rel="stylesheet" href="style.css" media="screen"/>
<title>BSc in the Internet of Things</title>
</head>And the for each page, introduce the section wrapper:
<body>
<section class="ui container">
... existing headder section
<section class="ui segment">
... the article and figures on the page
</section>
... existing footer section
<section>
</body>It includes the semantic.css in the header, and also container and segment styles. We do this once, and all the pages in the strands folder will be updated:

Here is the complete data page in case you need further guidance:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Open+Sans" />
<link rel="stylesheet" href="../assets/semantic/semantic.css">
<link type="text/css" rel="stylesheet" href="style.css" media="screen"/>
<title>BSc in the Internet of Things</title>
</head>
<body>
<section class="ui container">
<header>
<h2>
<img class="header-crest-img" src="../assets/images/wit-crest.png" alt="WIT Crest">
Department of Computing & Mathematics
</h2>
<h3>
<a href="../index.html"> BSc (Hons) the Internet of Things </a>
</h3>
<hr>
</header>
<section class="ui segment">
<article>
<h1> Data Science </h1>
<p>
<img class="strand-right-img" src="../assets/images/iot/data/data-1.png">
The Internet of Things (IoT) has the potential to generate massive amounts of data that will demonstrate most of the characteristics of the Big Data. A single IoT system will incorporate a multitude of diverse devices generating a constant stream of data relevant to a variety of IoT applications. While most of the data will hold short term practical value (e.g. temperature readings, air pressure values), deep analysis of the historical data can provide a meaningful insight of high potential value. Such insight may relate to a particular IoT application (e.g. business analytics) as well as operation of the IoT system itself (operational analytics). The analysis of the IoT data will encompass descriptive, predictive and prescriptive business analytics with operational analytics closely linked to the growth of the IoT system. Operational analytics will be driven by data that is sourced from all things included into the IoT system. Consequently the IoT requires a new skill-set for data governance and analyses.
</p>
</article>
<figure>
<img class="strand-timeline-img" src="../assets/images/iot/timeline.png">
<img class="strand-modules-img" src="../assets/images/iot/data/data-modules.png">
</figure>
<article>
<h2> Data Science Learning Path </h2>
<p>
<img class="strand-left-img" src="../assets/images/iot/data/data-2.jpeg">
The Programming Stand will start with an introduction to the discipline of problem solving, establishing a firm foundation in the skill set needed for basic algorithm and data structure formation. Concurrently, students will be introduced to web technologies and be encouraged to apply their new skills to the creation of interesting websites and applications. Second year will see the students deepen their core programming knowledge, covering the fundamental algorithms and data structures, with an emphasis on understanding the trade-offs associated with performance, efficiency and resource consumption. They will continue to implement interesting applications, with a focus on cloud hosted web services. By third year they will have the competence to take on a major application platform with an in depth module on modern App development. In final year they will return to the Web Technologies, but this time with a more sophisticated tool set and deeper understanding of the issues. This will culminate in an exploration of emerging IoT platforms, their characteristics and likely trajectories.
</p>
</article>
</section>
<footer>
<hr>
<p class="footer-social-links">
<a href="http://www.facebook.com/witcomp"> facebook </a>
<a href="http://twitter.com/ComputingAtWIT"> twitter </a>
<a href="https://ie.linkedin.com/pub/computing-at-wit/a9/221/1b6"> linkedin </a>
</p>
</footer>
</section>
</body>
</html>Grids I
This is our current header section:
<header class="ui segment">
<h2>
<img class="header-crest-img" src="assets/images/wit-crest.png" alt="WIT Crest">
Department of Computing & Mathematics
</h2>
<h3> BSc (Hons) the Internet of Things </h3>
</header>And this is how it renders:

Not very attractive layout!
Our objective is to get it looking something like this:

In the above we seem to have two columns - and the images and text are nicely proportioned, aligned and spaced. How do we do this?
This is the semantic-ui grid class:
..and here is a first attempt at establishing a grid:
<header class="ui two column grid segment">
<div class="ui column">
<h2 class="ui header"> Department of Computing & Mathematics </h2>
<h3 class="ui header"> BSc (Hons) the Internet of Things </h3>
</div>
<div class="ui column">
<p>
<img class="ui medium image" src="assets/images/wit-crest.png" alt="WIT Crest">
</p>
</div>
</header>Try this out now - it should look like this:

Not quite there yet - but the two columns should be visible.
Change the header class to the following:
<header class="ui two column center aligned grid segment">Can you see an improvement?
Now change the image element to the following:
<img class="ui medium image" src="/assets/images/wit-crest.png" alt="WIT Crest">
Finally, change the header again to this:
<header class="ui two column center aligned middle aligned grid segment">.. and see the difference:

This is the complete header section
<header class="ui two column center aligned middle aligned grid segment">
<div class="ui column">
<h2 class="ui header"> Department of Computing & Mathematics </h2>
<h3 class="ui header"> BSc (Hons) the Internet of Things </h3>
</div>
<div class="ui column">
<p>
<img class="ui medium image" src="assets/images/wit-crest.png" alt="WIT Crest">
</p>
</div>
</header>The alignment is part of the segment properties - and you can read about it here:
Now, replace all of the head sections on the strand pages with this new version:
<header class="ui two column center aligned middle aligned grid segment">
<div class="ui column">
<h2 class="ui header"> Department of Computing & Mathematics </h2>
<h3 class="ui header"> BSc (Hons) the Internet of Things </h3>
</div>
<div class="ui column">
<p>
<img class="ui medium image" src="../assets/images/wit-crest.png" alt="WIT Crest">
</p>
</div>
</header>(This has the path to semantic adjusted)
Grids II
We can apply the same principles to tidy up the sponsors section the home page:
<section class="ui segment">
<h4> Supported by leading edge research at... </h4>
<p>
<img class="footer-img" src="assets/images/tssg.png" alt="TSSG">
<img class="footer-img" src="assets/images/ctrg.png" alt="CTRG">
<img class="footer-img" src="assets/images/automotive.png" alt="ATG">
</p>
</section>This currently looks like this:

And we would like to make it look like this:

To achieve this, we need to think of the section consisting of 2 rows. The first row is the single line of text:
<h4> Supported by leading edge research at... </h4>and the second row is the three images:
<img class="footer-img" src="assets/images/tssg.png" alt="TSSG">
<img class="footer-img" src="assets/images/ctrg.png" alt="CTRG">
<img class="footer-img" src="assets/images/automotive.png" alt="ATG">The Semantic-UI grid systems provides the tools for this:
Have a look at this version of this section:
<section class="ui grid segment">
<section class="ui row">
<p> Supported by leading edge research at... </p>
</section>
<section class="ui three column row">
<div class="ui column">
<img class="ui image" src="assets/images/tssg.png">
</div>
<div class="ui column">
<img class="ui image" src="assets/images/ctrg.png">
</div>
<div class="ui column">
<img class="ui image" src="assets/images/automotive.png">
</div>
</section>
</section>It is a grid segment - with two rows. The first row has no columns - it is the full width of the section. The second row is a three column row. Try this out now:

One more change to center align the elements:
<section class="ui center aligned grid segment">
<section class="ui row">
<p> Supported by leading edge research at... </p>
</section>
<section class="ui three column row">
<div class="ui column">
<img class="ui image" src="assets/images/tssg.png">
</div>
<div class="ui column">
<img class="ui image" src="assets/images/ctrg.png">
</div>
<div class="ui column">
<img class="ui image" src="assets/images/automotive.png">
</div>
</section>
</section>
Grids III
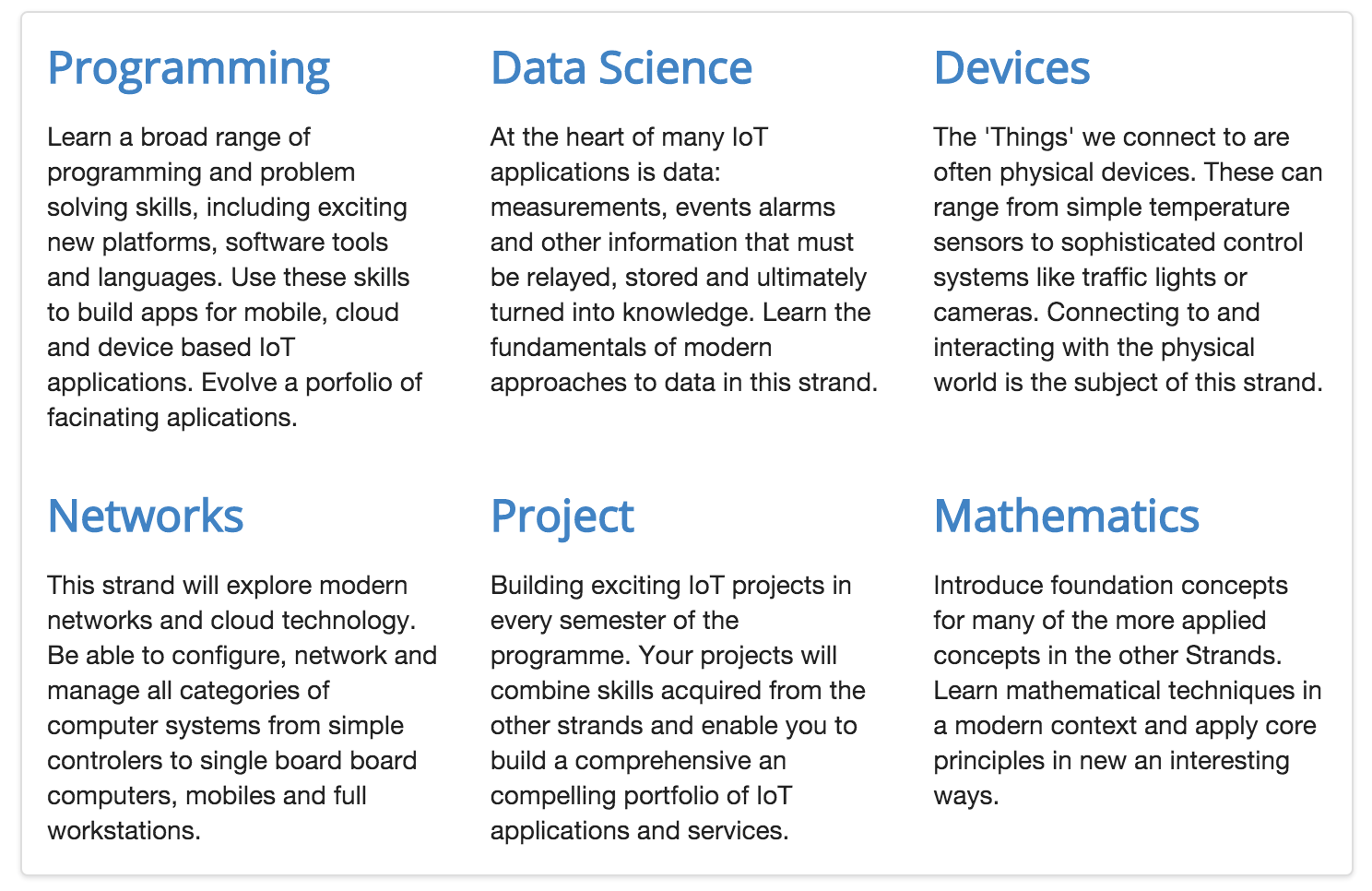
Currently our curriculum section looks like this:

We would like the reformat it as follows:

This is the current source:
<article class="ui segment">
<section>
<h2><a href="strands/programming.html"> Programming </a></h2>
<p>
Learn a broad range of programming and problem solving skills, including exciting new platforms, software tools and languages. Use these skills to build apps for mobile, cloud and device based IoT applications. Evolve a porfolio of facinating aplications.
</p>
<h2><a href="strands/data.html"> Data Science </a></h2>
<p>
At the heart of many IoT applications is data: measurements, events alarms and other information that must be relayed, stored and ultimately turned into knowledge. Learn the fundamentals of modern approaches to data in this strand.
</p>
<h2><a href="strands/devices.html"> Devices </a></h2>
<p>
The 'Things' we connect to are often physical devices. These can range from simple temperature sensors to sophisticated control systems like traffic lights or cameras. Connecting to and interacting with the physical world is the subject of this strand.
</p>
</section>
<section>
<h2><a href="strands/networks.html"> Networks </a></h2>
<p>
This strand will explore modern networks and cloud technology. Be able to configure, network and manage all categories of computer systems from simple controlers to single board board computers, mobiles and full workstations.
</p>
<h2><a href="strands/project.html"> Project </a></h2>
<p>
Building exciting IoT projects in every semester of the programme. Your projects will combine skills acquired from the other strands and enable you to build a comprehensive an compelling portfolio of IoT applications and services.
</p>
<h2><a href="strands/maths.html"> Mathematics </a></h2>
<p>
Introduce foundation concepts for many of the more applied concepts in the other Strands. Learn mathematical techniques in a modern context and apply core principles in new an interesting ways.
</p>
</section>
</article>Using the grid system, we divide the section int two rows:
<section class="ui grid segment">
<section class="ui three column row">
<article class="column">
... code for the first column
</article>
<article class="column">
... code for the seconod column
</article>
<article class="column">
... code for the third column
</article>
</section>
<section class="ui three column row">
<article class="column">
... code for the first column
</article>
<article class="column">
... code for the second column
</article>
<article class="column">
... code for the third column
</article>
</section>
</section>Can you see the structure?
Here is the complete section:
<article class="ui grid segment">
<section class="ui three column row">
<article class="column">
<h2> <a href="strands/programming.html"> Programming </a> </h2>
<p>
Learn a broad range of programming and problem solving skills, including exciting new platforms, software tools and
languages. Use these skills to build apps for mobile, cloud and device based IoT applications. Evolve a porfolio of
facinating aplications.
</p>
</article>
<article class="column">
<h2> <a href="strands/data.html"> Data Science </a></h2>
<p>
At the heart of many IoT applications is data: measurements, events alarms and other information that must be relayed, stored and ultimately turned into knowledge. Learn the fundamentals of modern approaches to data in this strand.
</p>
</article>
<article class="column">
<h2> <a href="strands/devices.html"> Devices </a></h2>
<p>
The 'Things' we connect to are often physical devices. These can range from simple temperature sensors to sophisticated control systems like traffic lights or cameras. Connecting to and interacting with the physical world is the subject of this strand.
</p>
</article>
</section>
<section class="ui three column row">
<article class="column">
<h2> <a href="strands/networks.html"> Networks </a></h2>
<p>
This strand will explore modern networks and cloud technology. Be able to configure, network and manage all categories of computer systems from simple controlers to single board board computers, mobiles and full workstations.
</p>
</article>
<article class="column">
<h2> <a href="strands/project.html"> Project </a></h2>
<p>
Building exciting IoT projects in every semester of the programme. Your projects will combine skills acquired from the other strands and enable you to build a comprehensive an compelling portfolio of IoT applications and services.
</p>
</article>
<article class="column">
<h2> <a href="strands/maths.html"> Mathematics </a></h2>
<p>
Introduce foundation concepts for many of the more applied concepts in the other Strands. Learn mathematical techniques in a modern context and apply core principles in new an interesting ways.
</p>
</article>
</section>
</article>Which should look like this:

Note the use of blank lines in the code to help keep the structure readable.
Archive
This is the version of the site at this stage:
Exercise 1: Icons
Currently the footer looks like this:

See if you can figure out how to make the section look like this:

As well as the alignment options you have seen so far in this lab, the icons section of the Semantic-UI documentation should help: