Lab Review

lab-1 · lab-2 ·lab-3 · lab-4 · lab-5 · lab-6
Semantic-UI I: Container & Segment

project structure · semantic ui archive · container · segment · raised · stacked
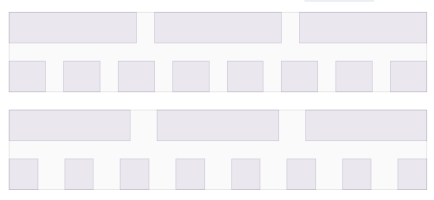
Semantic-UI II: Grids & Images

row · column · aligned · center · top · image · small · medium · large
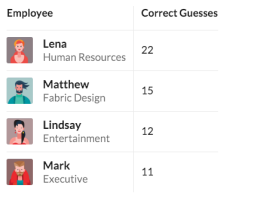
Semantic-UI III: Tables

table · celled · padded · single line · striped · inverted
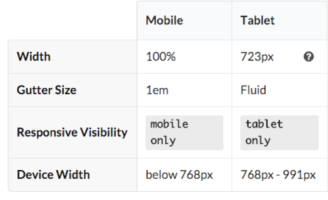
Semantic Part IV: Layout

grid · stackable · padded · aligned · color · icons · cdns
Lab-6a Semantic UI 1

Rebuild the iot web site using semantic-ui
Lab-6b Semantic UI 2

Continue to enhance the IoT web site with additional Semantic-UI styles & Components