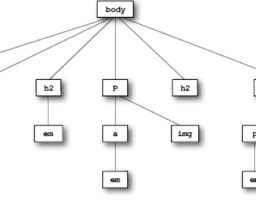
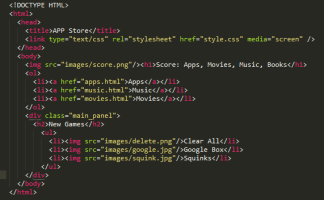
HTML Elements

structural elements · head elements · text elements · list elements · image elements · shared attributes
CSS Basics

markup · presentation · style · rules · selectors · declarations · properties · values
CSS Rules

combining rules · combining selectors · class · id · div
CSS Cascade

rules · class · elements · explicit · inheritance · default · most specific · order
Lab-2 CSS Intro

inheritance · classes · fonts · colours · indentation · best practices