Web Standards Evolution

standards · w3c · whatwg · sgml · xhtml · html5 ·
Box Model Fundamentals

content · padding · border · margin · variations · fonts · dimensions
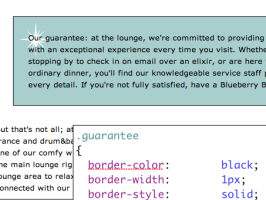
Box Model Example

border-width · border-style · padding · width · margin-left · text-align · float
Multicolumn Layout

box structure · containing block · margins · floating · clearing · multicolumn layout
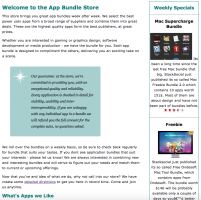
Lab-3a Layout

fonts · content · images · classes · folding editor · sidebar · float
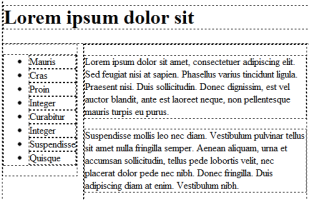
Lab-3b Multicolumn

header · maincontent · navigation · footer · primary · secondary